










Timeline — 5 months
Areas of Focus— UX + UI web design, Webflow development
Category — Architecture
Tools — Figma, Webflow
Kell approached the Halftone Team with an interest to update their existing website. Their goal was to help tell the story and history of Kell, showcase a plethora of projects, and notable recognitions. It was evident looking at their old site that it definitely could use some updated navigation, branding, and creative direction.
Due to COVID-19, this was one of our first fully-remote projects which allowed us to super focus and get into the trenches of Webflow. Since launch, we've seen an 80% increase in new users to the site. From start to finish, all of our work took place through collaborative work sessions in Figma, Discord, and Zoom.
It was very important to the Kell team that their new website told a story about working with Kell gives people the opportunity to enhance and strengthen family and community lifestyles. In architecture more than anything, the architectural composition of photos and time of day tell the story better than any amount of words could do. It was extremely important to showcase Kell in a way that brought their photos to life, with supporting content and simple UI patterns nearby that would drive users to check out additional pages.




Early in our process we began by finding inspiration from other notable website's that we found especially exciting. We searched with some keywords in mind such as growing, evolving, joining, repurpose, and remodel, to name a few. Our goal was to reach an aesthetic that created a relationship to the aesthetic of surrounding Minneapolis architecture firms while staying unique to Kell and the Kell brand. Once we assembled our inspiration board, we moved into early concepting and wireframing. Keeping our design simple allowed us to make quick and effective design decisions before committing to higher fidelity UI decisions such as color, spacing, and typography.


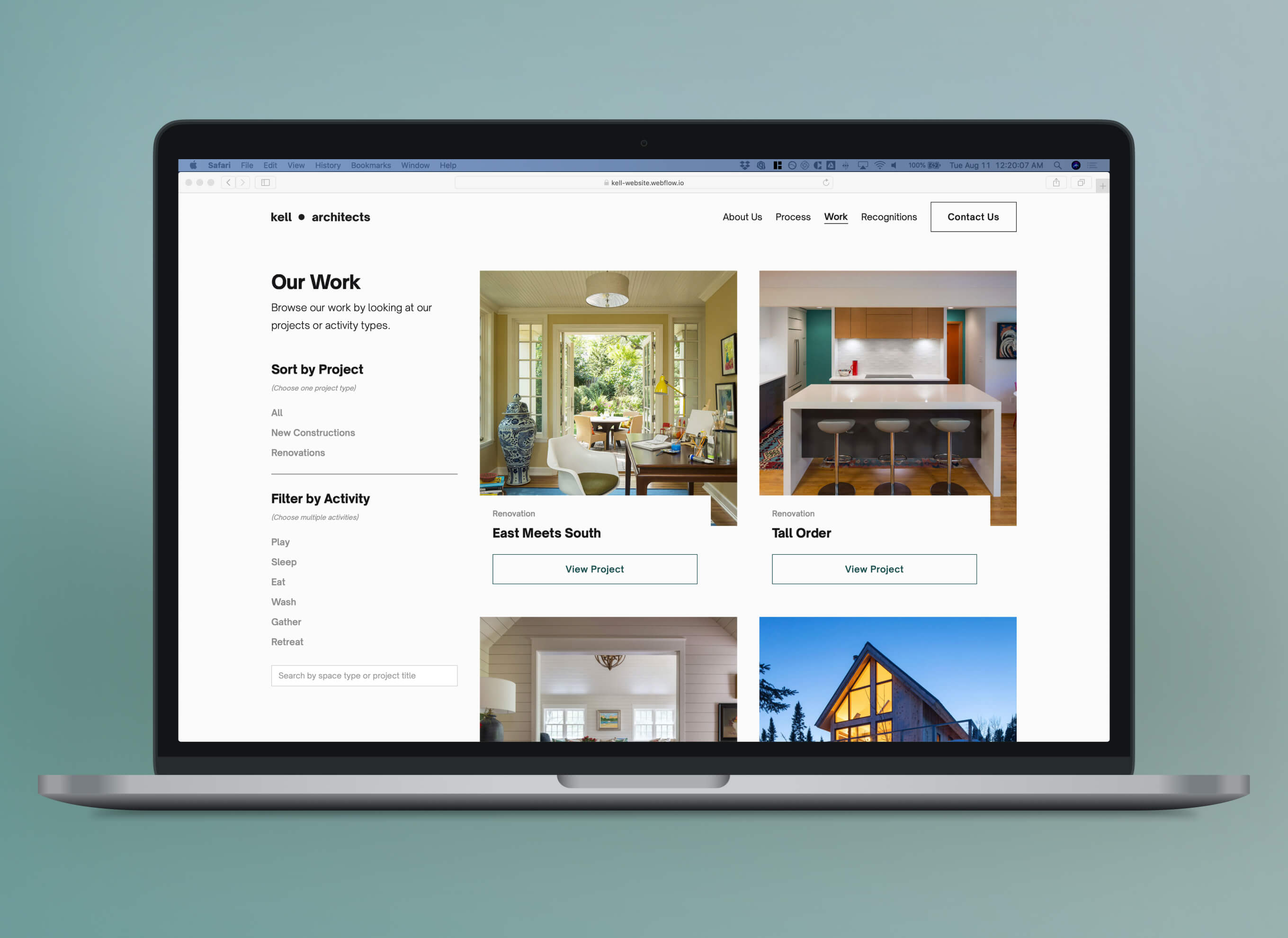
It was crucial to Kell that the way prospective and past clients viewed work was easy and specific to the homeowner needs. Typically, Kell designs two types of projects; New Construction and Renovations (mostly residential and lakeside). Through learning more from Kell, we found out that client needs are typically very unique to the homeowner. We solved this problem by creating a set of filters that allows homeowners to sort by project type, and filter by multiple activities, such as Eat, Sleep, and Play to name a few. We chose to filter by activity, so that users could specifically search for the type of activity that they are looking to enhance within their lifestyle. Check out the official website here.




This project was significant in my understanding of how to translate a website directly from Figma to Webflow. Along the way, there were many hurdles of what could be implemented and would couldn't, it was empowering to see what a front-end developer might go through on a day-to-day basis when trying to execute a design. I impressed myself by how closely, 1:1, I was able to take my original design and translate it into web form. I learned more about the constraints of what is possible/not possible within Native Webflow and where custom code is needed. All-in-all this was a great learning experience and I look forward to creating more site's in Webflow.